Project Summary
Our team designed a kiosk interface for a quick-service restaurant based on user feedback from interviews and usability testing. The design aimed to make it easier for patrons with dietary preferences to know what menu items to order and patrons with limited time to quickly buy grab-n-go items. Our design also incorporated a key request from Toast customers, nested modifiers.
Background
Client Problem
Our client, Toast, is a software company that specializes in restaurant point of sale and management systems. They want to grow the adoption of patron-facing kiosks as an alternative way of ordering menu items in restaurants. In order to achieve their business goal Toast enlisted our Bentley student research and design team to uncover and address user pain points with kiosk ordering.
Based our initial research we set out to design a kiosk interface that addresses the following problems:
– It can be challenging for patrons with a food allergy or dietary preference to find appropriate menu items
– There is no quick way to buy grab-n-go items using a kiosk
My Role
UX Designer and Researcher on a team of 4
I was an active member of the team and participated in all phases of the project, including initial user research, prototype creation, usability testing, and presentation of our final design.
Examples of my contribution highlights include the development of the restaurant manager interview script, grab-n-go prototype design, and organization of the final presentation.
The Process
Methodology
Our research and design process included the following:
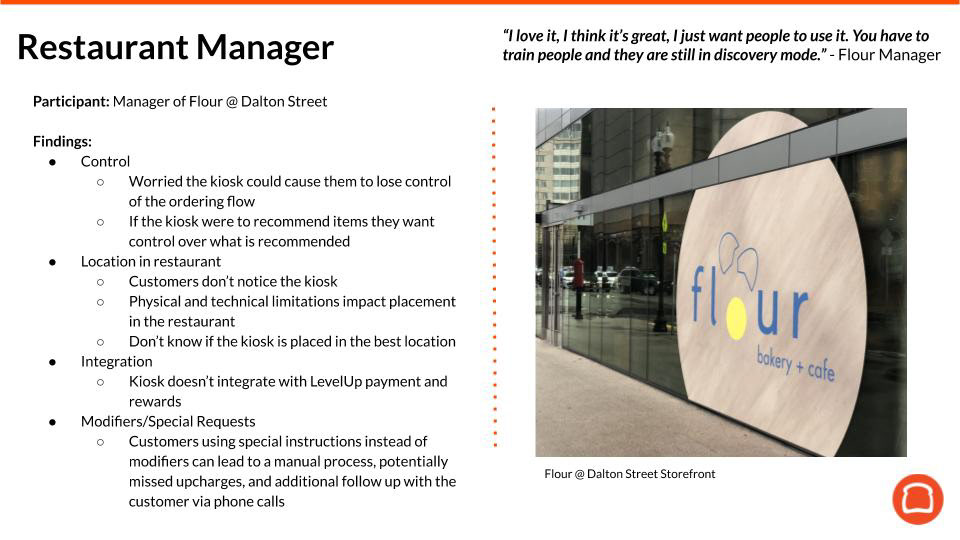
– Interviewed one restaurant manager and five restaurant patrons to learn about kiosk usage and challenges
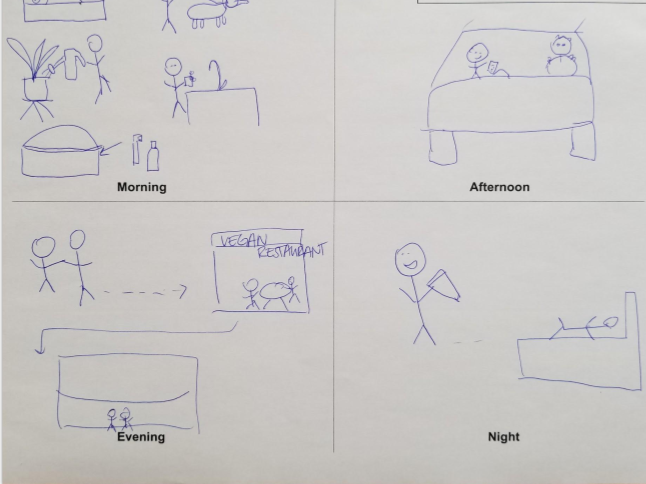
– Developed two personas based on initial interviews
– Conducted a SWOT analysis of three kiosk competitors
– Ran a design studio workshop to generate ideas and create a shared vision for our design
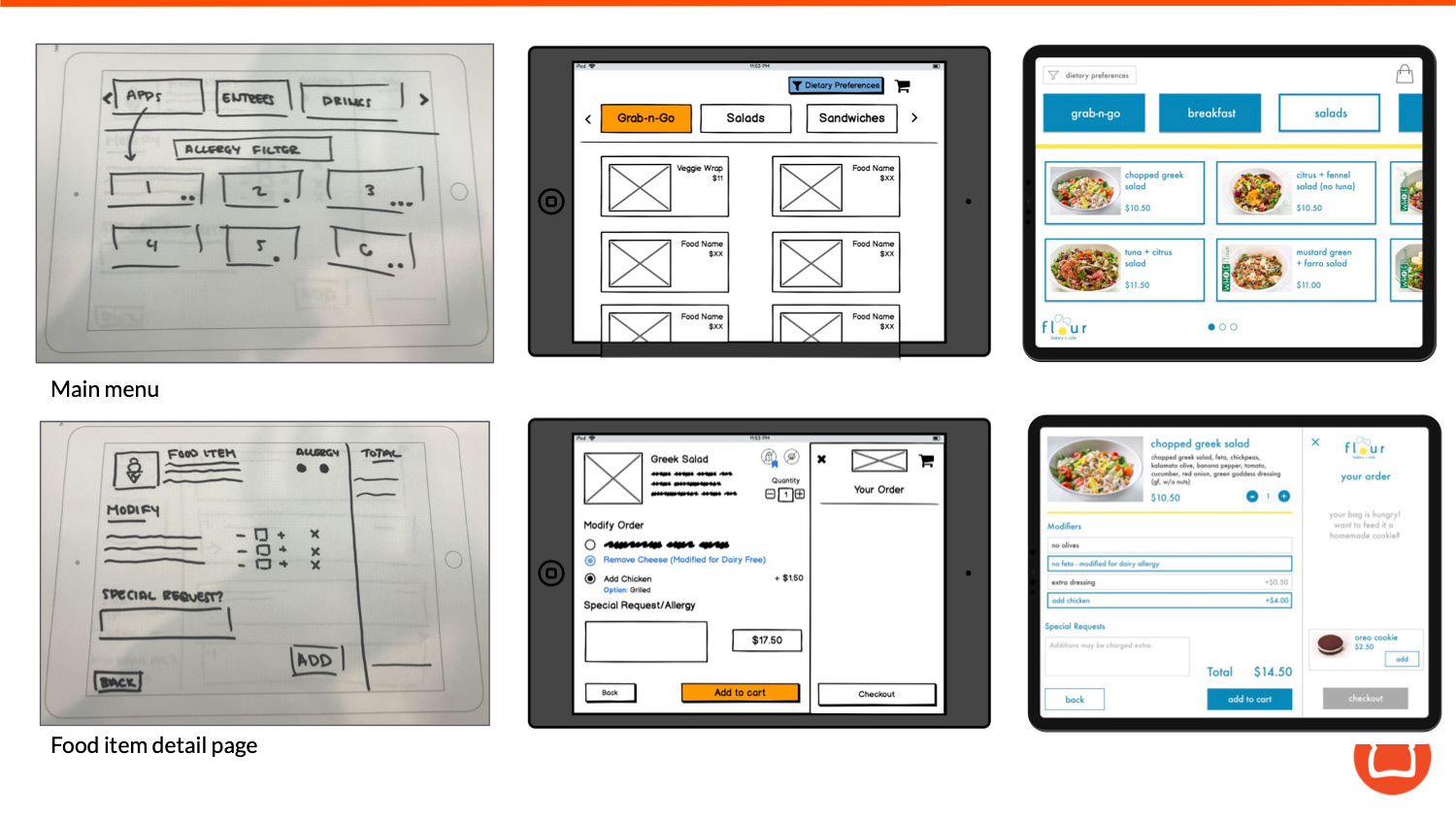
– Designed a low-fidelity clickable prototype using Balsamiq
– Conducted one round of usability testing with five participants
– Designed a high-fidelity clickable prototype using Figma based on findings from usability testing
– Created a final presentation to communicate our design and process to the client
Challenges and Limitations
Usability testing was conducted on laptops instead of tablets
Time constraints prevented our team from doing additional interviews and rounds of usability testing
Deliverables
Our client deliverables included:
– High-fidelity clickable prototype
– Presentation of final design and process, including personas, prototype walkthrough, recommended next steps, design process, and user research summary
Result
User interviews informed our decision to focus on patrons with limited time and patrons with food allergies or dietary preferences.
– For patrons with a dietary preference, we included a dietary preferences filter that would filter out items that didn't meet their requirements and flag items that could be modified to fit their requirements.
– For patrons with limited time, we included a grab-n-go section of the menu that allowed them to quickly purchase and collect their food.
Our team designed a clickable high-fidelity prototype of a kiosk interface for Toast customer and quick-service restaurant, Flour Bakery + Cafe.
The client plans to use the findings from our user research and prototype to help inform the future design and direction of their kiosk interface.
Next Steps
If we were to continue the project we would:
– Continue the iterative design of our prototype via additional rounds of usability testing
– Interview additional restaurant patrons and managers about their interest and concern in our suggested new features and changes (dietary preference filter, grab-n-go, modifier redesign).
Sample of Work

Restaurant Manager interview takeaways

Persona created from patron interviews

Design studio outcomes

Findings from usability test of low-fidelity prototype